In this write-up, I'll show you the steps I took to solve HackThis Basic+ Level challenges. To remind you, I demonstrated the solutions to the Main Level challenges in my previous blog entries: HackThis Main Level 1-6 Solutions, HackThis Main Level 7-10 Solutions.
Okay, let's get started.
Basic+ Level 1
In this level, we are expected to extract the login details from the text file b1.txt. I clicked the given link to download the file. Everything seems straightforward, right? I was thinking the same; until I saw bunch of non-ASCII, i.e., non-readable, characters when I opened b1.txt in a text editor (e.g. Notepad or GNU Nano).
So, what could I do to proceed?
So, what could I do to proceed?
At that point, I wanted to see the file as a binary. I opened up Bash, and typed the command:
xxd b1.txt | head
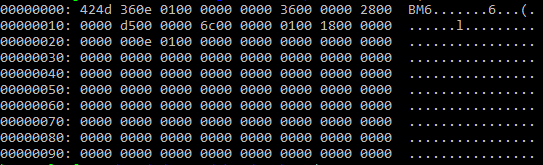
In order to see the first 10 lines of the file, in binary format. This is how it looks like:
Can you see the first three characters, i.e., BM6? It looks like interesting, since the first few bytes of most of the files is a "magic number" (0x424d36 == "BM6" in our case), which is a signature for different file types such as .txt, .bmp, .jpg, .exe, etc.
Since I saw that the ".txt" file is not human-readable, unlike a real .txt file, I thought this magic number corresponds to another file format. I searched the keyword BM6 in Google, and ta da! Our file seems to be a .bmp file instead of a .txt file! So, we should open it with an image viewer, not a text editor!
I then renamed the file with the Linux command:
mv b1.txt b1.bmp
And opened b1.bmp with an image viewer program. There lies the secret credentials:
We are done!
Lessons Learned: Renaming a file by changing its extension doesn't hide the actual file extension. By looking at the "magic number", the original file type can easily be understood.
Basic+ Level 2
This time, unusually, we don't encounter a form asking for username or password. This is the screen we directly encounter:
Interesting. Apparently, we need to play with the user agent. But hey, what's that?
User agent is an HTTP header, showing the details about the web browser we use to the websites. Let's look at an example (for a Mozilla Firefox browser):
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:47.0) Gecko/20100101 Firefox/47.0
So, what should we do with this?
The error screen tells that "only secure_user_agent allowed." What about trying to modify our User-Agent HTTP header, changing it to the string "secure_user_agent"? Seems like a good idea. But how can we modify HTTP headers?
Basically, there are various programs that can intercept your Internet traffic, and allow modifications. Burp Suite is such a program, which also comes with other nice functionalities; especially if you are a web application security specialist. Such a program can be used to perform the modification we want.
However, I preferred to use a Google Chrome plugin, Requestly (which is also available for Firefox). It is quite simple to use, and saves from the burden of setting a local proxy, handling TLS certificate issues arisen by the proxy, etc., which happens when using an external program like Burp Suite.
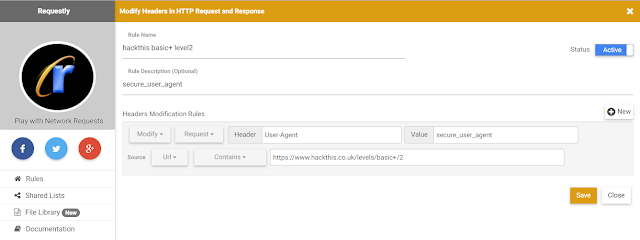
In Requestly, I set up a rule for https://www.hackthis.co.uk/levels/basic+/2:
As you can see above, I chose to Modify the HTTP Request Header User-Agent, changing its value to secure_user_agent.
Reloading the page, it's done!
Lessons Learned: HTTP request header User-Agent is used to share the details of user's browser to the website. However, this header (and all the other headers) can be modified by the user; so websites shouldn't trust to the information they read from HTTP requests. Also it is a good idea to spoof your User-Agent header, if you are concerned about privacy.
Basic+ Level 3
In this level, a quite different screen welcomes us:
So, apparently, I have only scored 109384 in an online game, where I needed to score exactly 194175 to get top of the high-scores table. Maybe I should still congratulate myself, huh? At least I scored that much without playing that game even for one second!
Below the text, we see a Flash object, showing our total score. It is a good idea to inspect this object.
I looked at the source code of the webpage to locate where the Flash object resides. This part of the code shows the location:
<object width="485" height="285"> <param value="/levels/extras/b3.swf" name="movie"> <embed width="485" height="285" src="/levels/extras/b3.swf" bgcolor="#000000"> </object>
Navigating to the highlighted link, I downloaded the Flash object b3.swf. To understand how it interacts with the webpage about the total score, I decided to reverse engineer it by decompiling the object to get the source code.
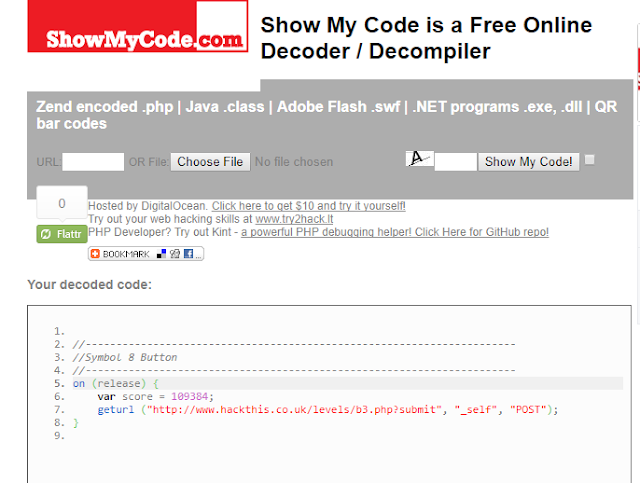
Luckily, decompiling Flash is fairly straightforward in most cases. Using an online tool like ShowMyCode, I performed the decompilation:
So, the object has a fairly simple code. There is a variable named score, which holds the default score, and this variable is sent to the website by a HTTP POST request, to the URL above. Apparently, we learnt the mechanism going on behind the scenes. Now, what should we do?
There came 2 ideas to my mind:
*To create an HTML file, you can simply open a text editor of your choice, type in some HTML code, and save the file with the file name extension .html.
Then, I opened this HTML file in my browser, and clicked the button. That's it!
Lessons Learned: Reversing a Flash object to get its source code is fairly easy; so you cannot trust the information within the Flash object. Some other mechanism should be employed to provide information integrity.
Luckily, decompiling Flash is fairly straightforward in most cases. Using an online tool like ShowMyCode, I performed the decompilation:
So, the object has a fairly simple code. There is a variable named score, which holds the default score, and this variable is sent to the website by a HTTP POST request, to the URL above. Apparently, we learnt the mechanism going on behind the scenes. Now, what should we do?
There came 2 ideas to my mind:
- Editing the decompiled source code, so that score variable holds the score we want; then, compiling the edited source code, and creating an HTML, embedding the compiled new Flash object, clicking Submit on the Flash object.
- Creating an HTML form with a HTTP Post method which submits the score we want with the name score.
<html> <form action="http://www.hackthis.co.uk/levels/b3.php?submit" method="post"> <input type="submit" name="score" value="194175"> </form> </html>
Then, I opened this HTML file in my browser, and clicked the button. That's it!
Lessons Learned: Reversing a Flash object to get its source code is fairly easy; so you cannot trust the information within the Flash object. Some other mechanism should be employed to provide information integrity.
Basic+ Level 4
This time, the level requires correct username and password information to pass, as being in the older levels. Moreover, a clue is already given within the screen to guide us:
Look at my awesome picture: b4.jpg
Following the link given for b4.jpg, I downloaded the image file, which looks like this:
Yes HackThis, the picture is really awesome.
But what about the username and the password? Maybe a combination of the words "sun", "sea", "sky", "clouds", "beach", etc.? Let's first analyze the file in binary format, and proceed with this idea if no help comes out of that.
I typed xxd b4.jpg | less in Bash to analyze the image file as a binary. This gave quite interesting results:
This is the beginning of the binary, as you can trace from the hex numbers on the left column. And as you can notice, we see some ASCII (human-readable) characters on the right column. Have you already seen something interesting? What about the line 000000f0? Who is james? Maybe it is the username, can't that be?
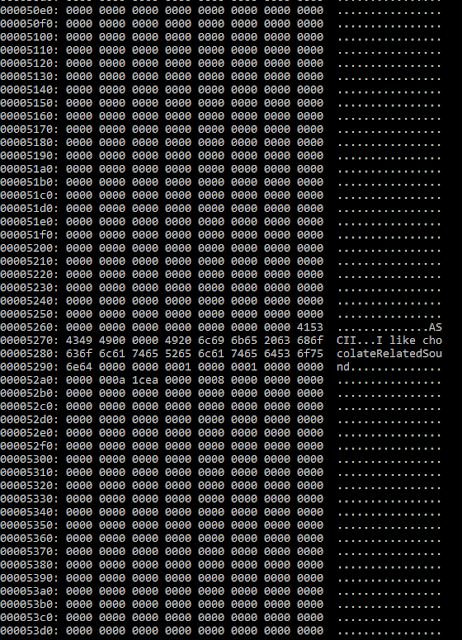
Okay, we have a guess for the username. But, what about the password? Continuing to inspect the binary, we notice another interesting part:
Bunch of zeroes everywhere, except in the middle. There we read "ASCII..I like chocolateRelatedSound". What is that? A riddle? This has to do something with the password.
Searching the Internet for "chocolate related sound" doesn't give any valuable result. Doing a little brain exercise on the types of music, which may be related with chocolate, also doesn't help. What can be the password?
At this point, I decided to try each word of the phrase as password. Guess what happened...
I passed the level with the username james, and password chocolate!
Lessons Learned: Images, or other non-text files, can be used to deliver hidden information (which is called Stenography). Inspecting images, or other non-text files, in binary format may reveal precious information, if a stenography technique is used within the file.
Basic+ Level 5
As similar to the previous level, we are asked to look at a picture. I downloaded the image given in the link, which is the following:
Dear HackThis... I am sorry, but this one is not awesome! :P
Again, we don't see any username or password within the image. So, I again opened it in binary format, as Basic+ Level 4. After inspecting with less, I run commands head and tail for brevity:
As you can see above, head doesn't show any precious information that may be hidden in the image; but it is not same with tail. Inspecting the right column, where ASCII characters are shown, we notice an interesting stream of characters, secret txt:
user: admin .. pass: safePK .....
This looks like the credentials we are looking for! However, this combination failed, when I typed the password "safePK". Instead, I decided to enter only the word safe, which actually looked like more appropriate, with the username admin. Voilà, that's it!
Lessons Learned: Repeating, images (or other non-text files) can be used to deliver hidden information.
Basic+ Level 6
This level welcomes us with a different form. The form asks for three pieces of information:
- What is the IP of the server hosting this page
- What company hosts our server
- X-B6-Key header
To answer the first question, numerous methods can be used. I used the command:
ping www.hackthis.co.uk
Which showed the IP address of the website: 85.159.213.101. So, the first question is done.
For the second question, I performed a whois lookup, using the command;
whois hackthis.co.uk
The name-servers returned upon the whois lookup were pointing to the answer:
ns1.linode.com ns2.linode.com ns3.linode.com ns4.linode.com
Visiting linode.com, I saw that the name of the company was as I expected: Linode. So, the second question is also done.
For the third question, I searched in Google about the header; but that didn't help much. Noticing B6 part should be standing for "Basic+ Level 6", I thought that this header is a special header HackThis uses.
So, where does HackThis use this special header?
Inspecting HTTP headers through Chrome's Inspect pane didn't help. There was no X-B6-Key header. Another idea is to inspect emails sent from hackthis.co.uk. However, unfortunately, email system of HackThis is down. We cannot receive any email from HackThis. Thus, we cannot also check X-B6-Key header among the email headers.
At this point, I got stuck. My guess is X-B6-Key header is an email header. However, since the email system of HackThis is down, I cannot test that. I hope they will fix their email system shortly, so that I can update here.
Lessons Learned: Learning the IP address of a website is trivially easy. Moreover, lookups like whois (and nslookup) may provide precious information about the website. In fact, these lookups are frequently used in network reconnaissance.
Basic+ Level 7
This is the last Basic+ level of HackThis. In this level, we are given the following information:
We are running a suspicious looking service. Maybe it will give you the answer.
Apparently, we need to find other services (rather than http) being run on the website. But, how can we do this? Our answer lies in port scanning.
I used nmap to scan all the TCP ports (0-65535) of hackthis.co.uk at the IP address 85.159.213.101, which we found in the previous level. The reason I didn't scan UDP ports is that to give the answer, the server should somehow connect to the client. However, UDP is a connectionless protocol. It makes much more sense for server to use TCP to give the answer.
This is the nmap command I used:
nmap -v -sV -p- 85.159.213.101
While the scan was progressing, apart from the non-suspicious looking open ports (22: ssh, 80: www-http, 443: ssl/https), nmap had found some open "suspicious looking service"s on ports 6459, 6460, 6776, 7031, and 7527:
Simultaneously, I had been using Python's Socket API to connect each of these open TCP ports, and try retrieving information about the answer, with the Python code I put below. Trying each port one-by-one, I managed to find the port which responds with the answer, i.e., Port 6776:
As you can see above, the response of the server from Port 6776 is:
Welcome weary traveller. I believe you are looking for this: mapthat\n
So, our answer is: mapthat
That's all!
Lessons Learned: Services other than http/https (TCP ports 80, 443) may be running on websites. The list of running services and open ports is a very precious information for a hacker. It can easily be obtained by the port scanning tool nmap.
----
Thank you all for reading my blog entry. I wish you happy ethical hackings! :)